

How to Create a Pop Up
How to create a popup
The main purpose of a popup is to get a user’s attention. If a user seems like they are about to leave your site, a popup at that moment will hopefully keep them on your site longer.
Here are the simple steps to creating a popup on your website…
From your dashboard go to Sites > Websites > Click on your site.
Choose the page you want your pop-up to appear on and Edit in New Tab.
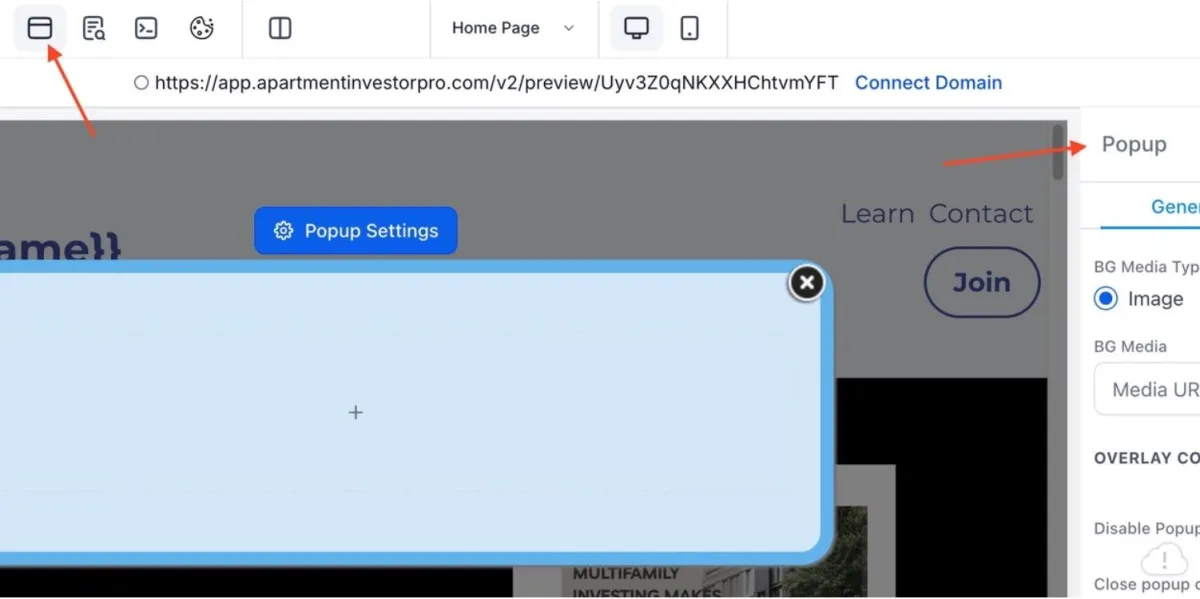
Hover over the buttons on the top left of the page and click on the “popup settings” button. This will propagate a box in the center of your page and an editing menu on the right. (If the editing menu doesn’t show immediately click in the center box and it will show).
In the General Settings you can add an image or a video, decide the width and also when to “show popup” (choosing “Exit” for this will mean that when a user on desktop goes to close or move away from the site, it will pop up and hopefully keep them on your site longer).
In Advanced Settings you can add a border, box shadow, choose a color, round the edges etc.
Hovering over the center of the popup box you will see an Add Element button. Clicking on this, the element menu will appear and you can select what you would like to be shown in your pop-up. E.g. you can drag and drop a headline with a call to action.
If you click on the plus button at the bottom of that element you can add another - e.g. a form that they can fill out to receive something.
Once you have added your form - or any other element - you have the ability to edit it in the right hand side menu that populates when you click on the element.\
When you are happy with the edits you have made to your popup - click Save and when you want it to go live on your site - click Publish.
Congratulations - you have now added a popup to your website!
Have a question?
Send us an email at [email protected]
or click here to see more options to contact us
